Difference between revisions of "Quick Start"
From The TAG Grid Wiki
| (10 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
[[Image:Help-Portal-Head.png|left]] | [[Image:Help-Portal-Head.png|left]] | ||
<td style="padding-left: 10px;"> | <td style="padding-left: 10px;"> | ||
| − | '''Important:''' You must install a standalone program, the | + | '''Important:''' You must install a standalone program, the Firestorm Viewer, to enjoy the rich 3D content in The Tag Grid.<br/> |
| − | The installation process is quick and easy, but your computer must meet the System Requirements.<br/> The | + | The installation process is quick and easy, but your computer must meet the System Requirements.<br/> The Tag Grid will not run on systems that fail to meet these requirements. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 13: | Line 13: | ||
</div> | </div> | ||
| − | <!-- Registering for and installing The | + | <!-- Registering for and installing The Tag Grid --> |
{| id="mp-lower" style="margin:4px 0 0 0; width:100%; background:#ababab; border-spacing: 0px;" | {| id="mp-lower" style="margin:4px 0 0 0; width:100%; background:#ababab; border-spacing: 0px;" | ||
| class="MainPageBG" style="width:100%; border:1px solid #ababab; background:#ababab; vertical-align:top; color:#000;"| | | class="MainPageBG" style="width:100%; border:1px solid #ababab; background:#ababab; vertical-align:top; color:#000;"| | ||
{| id="mp-bottom" style="vertical-align:top; background:#ababab; color:#000; width:100%" | {| id="mp-bottom" style="vertical-align:top; background:#ababab; color:#000; width:100%" | ||
| − | ! style="padding:2px;" | <h2 id="mp-tfp-h2" style="margin:3px; background:#634271; font-size:120%; font-weight:bold; border:1px solid #afa3bf; text-align:left; color:#000; padding:0.2em 0.4em">Registering for and installing The | + | ! style="padding:2px;" | <h2 id="mp-tfp-h2" style="margin:3px; background:#634271; font-size:120%; font-weight:bold; border:1px solid #afa3bf; text-align:left; color:#000; padding:0.2em 0.4em">Registering for and installing The Tag Grid</h2> |
| + | Follow this quick four-step process to register for and install [https://taggrid.online/join.php The Tag Grid]. | ||
| + | <br /> | ||
|- | |- | ||
| style="color:#000; padding: 2px;" | <div id="mp-tfp">'''1. Create a username'''<br /> | | style="color:#000; padding: 2px;" | <div id="mp-tfp">'''1. Create a username'''<br /> | ||
| − | + | [[File:avatarname.PNG]] | |
| − | + | ||
<br /> | <br /> | ||
| − | The | + | The Firstname and Lastname together is your username and is used to login to The Tag Grid. It has to be unique, so you may not get to choose a simple or common name.<br /> |
| − | + | '''Warning: Choose your username carefully! Once chosen, you can't change it.'''<br /> | |
| − | + | |- | |
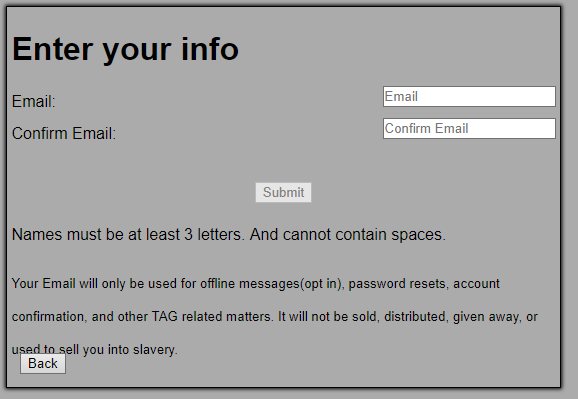
| + | | style="color:#000; padding: 2px;" | <div id="mp-tfp">'''2. Enter your emailaddress'''<br /> | ||
| + | |||
| + | [[File:emailinfo.PNG]] | ||
<br /> | <br /> | ||
| − | + | ||
| − | + | The emailaddress you use has to be a valid one, as you will have to confirm it in order to go to the next step.<br /> | |
| − | + | ||
| + | |- | ||
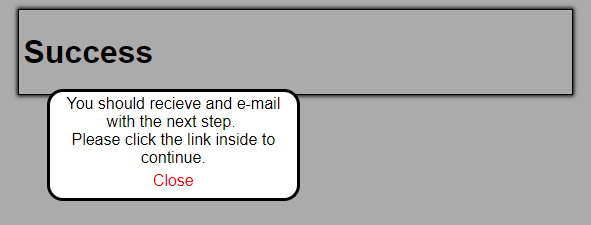
| + | | style="color:#000; padding: 2px;" | <div id="mp-tfp">'''3. Confirm emailaddress'''<br /> | ||
| + | |||
| + | [[File:success.PNG]] | ||
<br /> | <br /> | ||
| − | + | ||
| + | You will get an email. Please follow the link in the email to confirm your account.<br /> | ||
| + | |||
| + | |- | ||
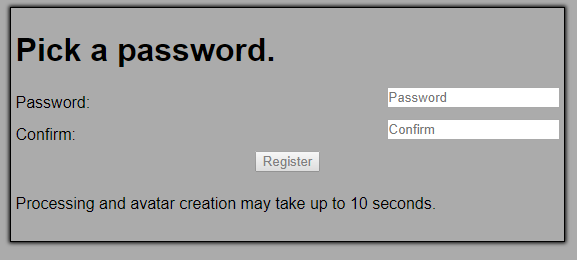
| + | | style="color:#000; padding: 2px;" | <div id="mp-tfp">'''4. Pick a password'''<br /> | ||
| + | |||
| + | [[File:password.PNG]] | ||
| + | <br /> | ||
| + | |||
| + | You will get an email. Please follow the link in the email to confirm your account.<br /> | ||
| + | |||
| + | |- | ||
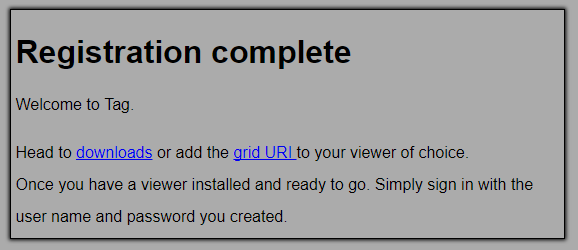
| + | | style="color:#000; padding: 2px;" | <div id="mp-tfp">'''5. Registration complete!'''<br /> | ||
| + | |||
| + | [[File:complete.PNG]] | ||
| + | <br /> | ||
| + | |||
| + | <!-- Your First Steps in The Tag Grid --> | ||
| + | {| id="mp-lower" style="margin:4px 0 0 0; width:100%; background:#ababab; border-spacing: 0px;" | ||
| + | | class="MainPageBG" style="width:100%; border:1px solid #ababab; background:#ababab; vertical-align:top; color:#000;"| | ||
| + | {| id="mp-bottom" style="vertical-align:top; background:#ababab; color:#000; width:100%" | ||
| + | ! style="padding:2px;" | <h2 id="mp-tfp-h2" style="margin:3px; background:#634271; font-size:120%; font-weight:bold; border:1px solid #afa3bf; text-align:left; color:#000; padding:0.2em 0.4em">Your First Steps in The Tag Grid</h2> | ||
| + | |||
| + | |||
| + | </div> | ||
|} | |} | ||
|} | |} | ||
Latest revision as of 03:51, 12 April 2019
|